iPadのメモ帳でひな形(テンプレート)を作成する方法
iPadを利用して空き時間でブログを書いたりしたいと思っていましたが、なかなか良いメモアプリが見つかりませんでした。
結局、iosで提供しているメモ帳アプリがバージョンアップもされ続け良いという話をきいたので、メモ帳を利用しようと思いましたが早速つまづきました。ブログを書く場合、「見出し」とかが描きやすいように新規のメモ帳を作った際、先に項目を入れておく、文章ひな型(テンプレート)の機能がなかったです。
少し調べてみましたが、文章ひな型(テンプレート)の機能が見当たらず、これではふと思いついた空き時間にブログの下書きを残すことができません。
ただ、iosはショートカットアプリがあり、それを工夫すれば、メモを作成するときに、文章ひな型(テンプレート)の機能を実装できましたのでそちらの紹介になります。
なぜひな型(テンプレート)機能にこだわるか
もしかしたら、この記事を見ている人の中にもブログを書いている人がいるかもしれませんが、ブログ記事の装飾(見出しを作ったり色を変えたり)するには、やはりPCの方がやりやすいです。
そのため、iPadやiPhoneでブログの下書きを書いておき、MAC等のPCで体裁を整えてからアップロードするのが一番やりやすいと考えています。
なので、ブログを書きたいなと思ったときに、見出しやメモを残しておくひな型(テンプレート)の機能が欲しいと思ったんですね。
ショートカットのアプリ
ショートカットアプリはiOSにデフォルトでインストールされているアプリです。ショートカットアプリを活用すると、様々なiOS上の行動を一回でできるようになります。

ショートカットの動作内容
このアプリを活用し、どういう動作のショートカットを作るかというと、こんな内容です。
1.自動的にメモを作成する
2.作ったメモに題名を入れる
3.そのメモに、登録しておいたひな型(テンプレート)を自動的に入力する
ブログの記事を書きたいなと思ったときに、このショートカットを使うことで、自動的にブログ記事用の入力ひな型が使えるようになります。
ショートカットの設定
ショートカットの設定を記載していきます。
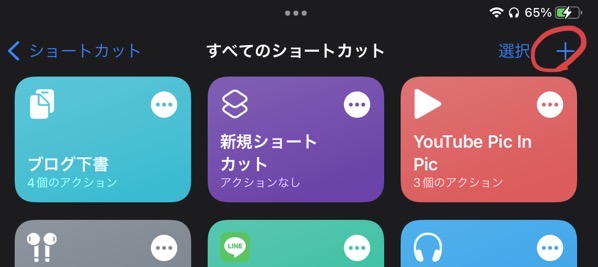
アプリで「ショートカット」を開き、ショートカットの新規作成「+」を選択。

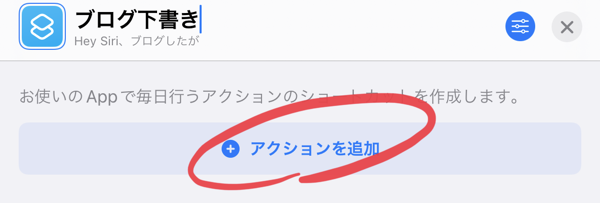
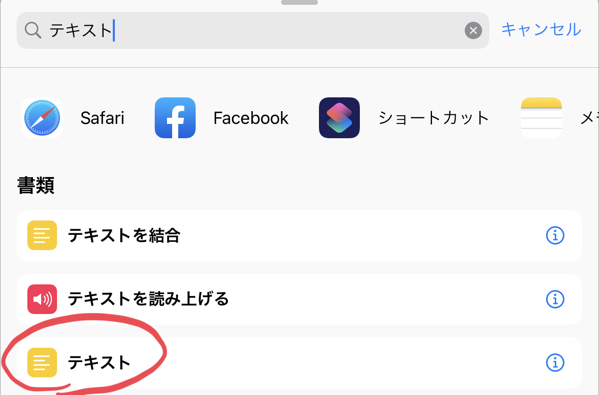
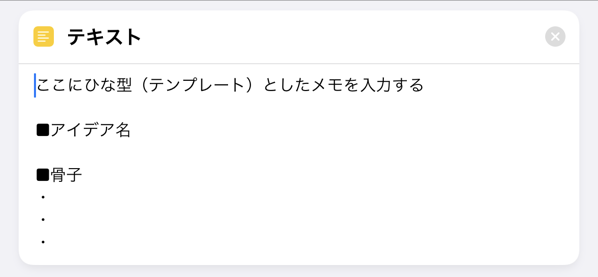
「アクションを追加」を押し、検索から「テキスト」を追加


できあがったテキスト欄に、ひな型(テンプレート)にしたい文字を入力。

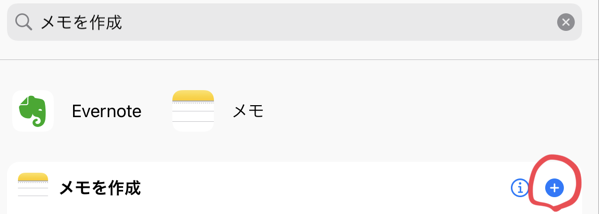
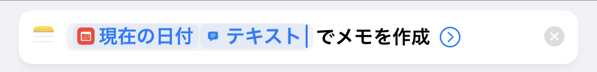
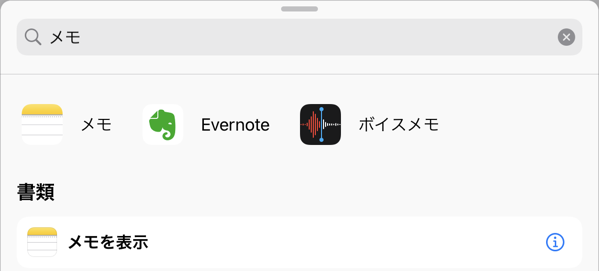
続いて、同じく検索窓から「メモを作成」を追加。

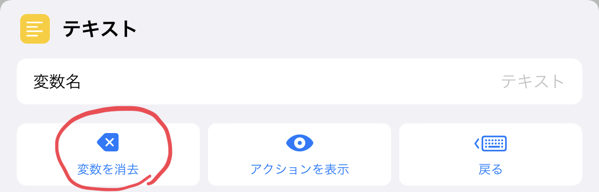
「テキスト」をクリック。「変数を消去」を押して先ほどのテキストが入らないようにします。


変数を削除したあとに出てくる「本文」をクリック。

画面の下部に表示される入力アクションを選択。
この設定がショートカットで作ったメモ帳の題名になります。

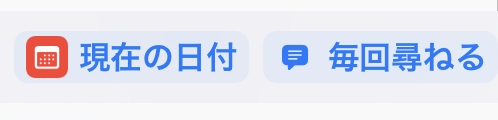
上手く作れると、現在の日時と、ショートカットを使うたびに題名を聞いてくるショートカットになります。こんな感じ。

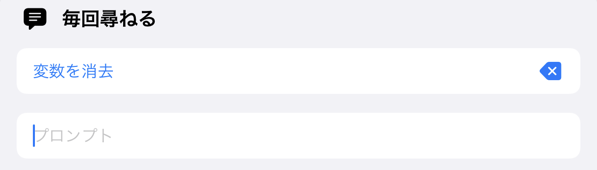
ここで表示されている「テキスト」をクリックすると、プロパティが表示されてプロンプトが表示されます。ここにショートカットから尋ねられるテキストの説明文を入力すると後々わかりやすいです。

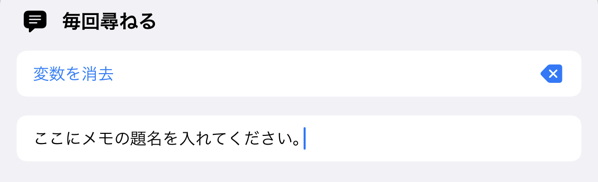
今回は、ここに「メモの題名を入力してくだい。」と入力しておきます。

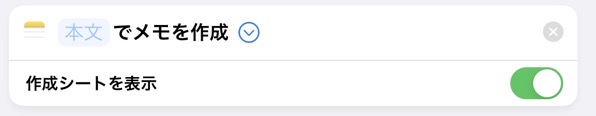
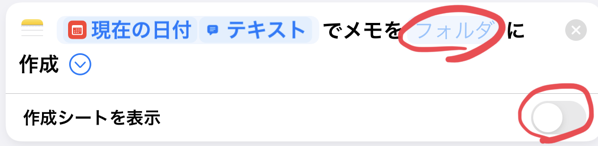
メモを作成の下に「作成シートを表示」のチェックボックスを外すと、指定のフォルダにメモ帳を作ることも可能です。

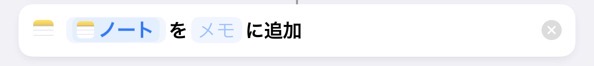
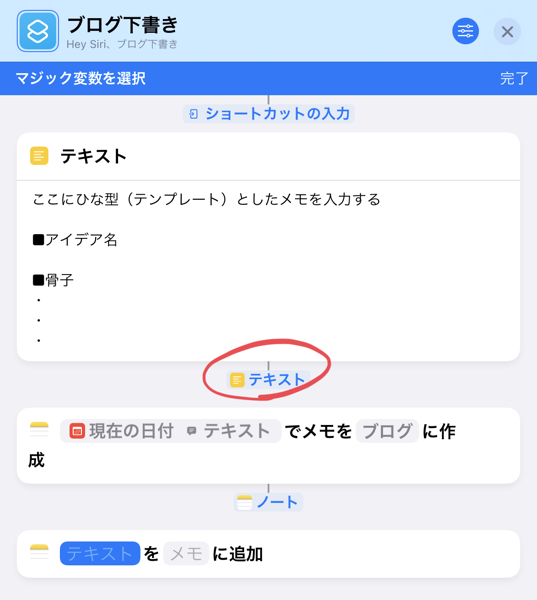
続いて、検索窓から「メモに追加」を選択。

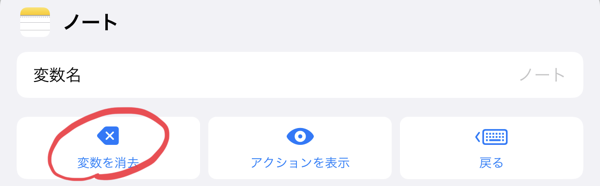
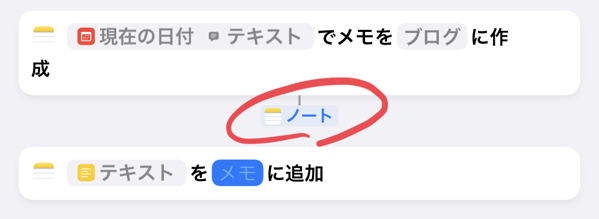
ノートが選択されてしまっているため、「ノート」をクリックし、変数を削除する。

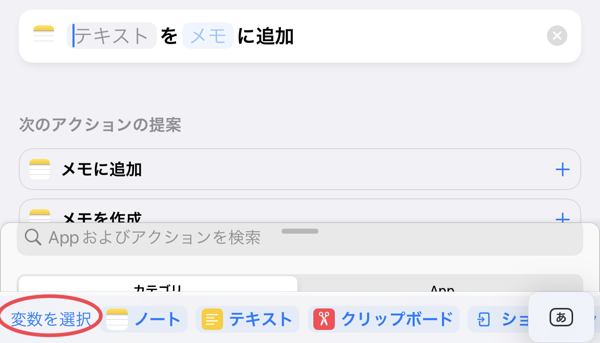
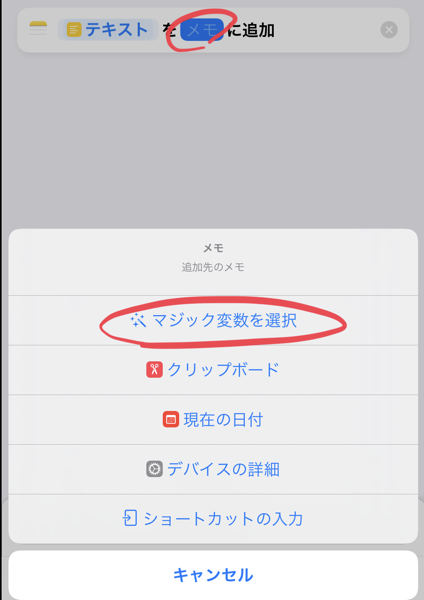
削除し「テキスト」と表示された場所をクリックすると表示される「変数を選択」を選択。

マジック変数を選択できる画面になるため、先ほど作ったひな型(テンプレート)のテキストをクリック。

同様に、「メモ」を選択し、「マジック変数を選択」をし、先に作っておいたメモを選択。


ここまで設定すると、ボタンを押すだけでメモ帳にひな型(テンプレート)を自動的に作成作成できるショートカットになります。
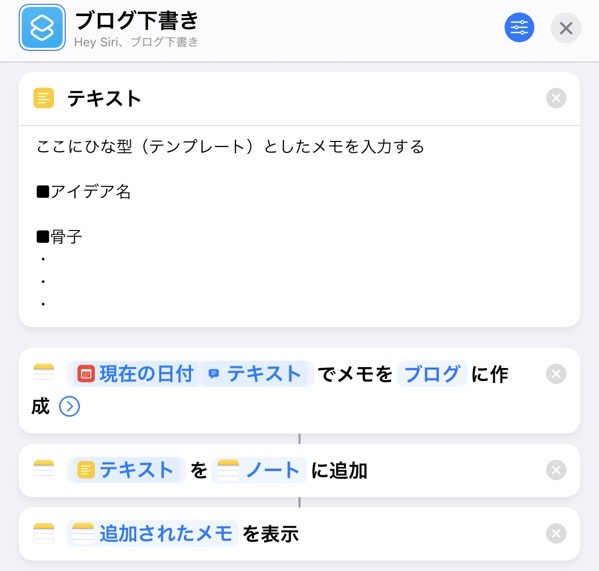
ここまでちゃんと設定できたらこんな感じの表示になってます。
最後に自動的に作成したメモが表示され、ショートカットをクリックするだけですぐメモが入力できるようにします。
検索窓から「メモを表示」を選択。

自動的に「追加されたメモ」が表示されるようになっているため、これにてショートカットの作成が完了です。上手く作れればこんな感じに設定できています。

最後に、ショートカットをより簡単に使えるようにホーム画面に設置します。
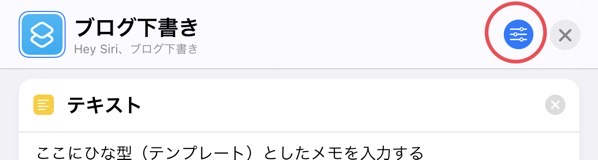
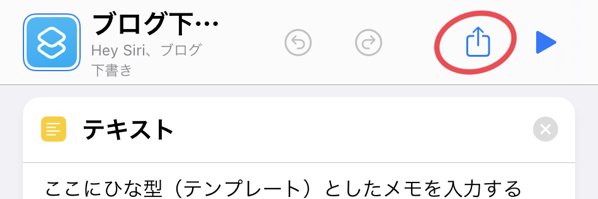
「設定」ボタンの表示パターンが画面の大きさによって二つあります。こちらを押します。


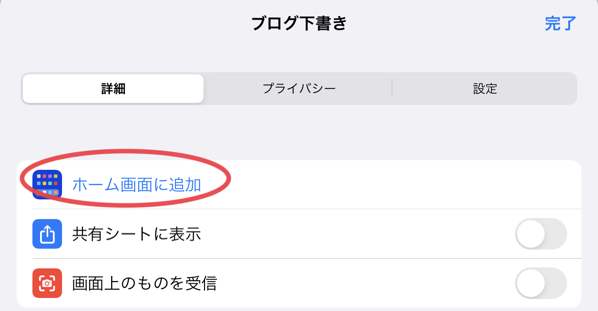
「ホーム画面に追加」を押します。

これによって、iPadのホーム画面にショートカットが表示され、それをクリックするだけでiOSのメモ帳に自動的にひな型(テンプレート)が入力されたメモ帳が出来上がります。
私が作ったひな型(テンプレート)
ちなみに、わたしはこんなひな型(テンプレート)を登録しました。

見出しようにhtmlのタグも埋め込んでおくと、それに合わせてブログの記事を書けば良いので、MACで編集しようと思った時に、コピペするだけでブログに載せられるんですよね。
iPadでもブログが書きやすくなりそう!
この機能を活用すれば、例えば自分用のアイデアノートとして、議事録の項目を入力する手間を無くしたりなど、よりiOSのメモ帳アプリを活用できると思います。
ブログをiOSのメモ帳アプリで作ってアップロードをMACで行うという方法をしばらく試してみようと思います!
